
PERCHÈ IL TAG H1 È IMPORTANTE PER LA SEO E NON DEVE ESSERE CONFUSO CON IL TAG TITLE?
In questo articolo cercheremo di spiegarti in modo “umano” cos’è il Tag H1, perchè è utile per il posizionamento sui motori di ricerca (SEO) e quali sono le principali differenze con il Tag Title. Quest’ultimo viene spesso confuso con l’H1 e erroneamente copiato e duplicato.
Conoscere e saper utilizzare i meta tag HTML, tra cui l’Heading 1, è utile per tutti coloro i quali abbiano a che fare con la scrittura online. Un corretto uso dei tag nei siti web permette non solo di far comprendere al meglio il contenuto della pagina al motore di ricerca, ma anche di strutturarla semanticamente al meglio per l’utente che la sta leggendo.
Cos’è il Tag H1
L’H1 fa parte di una serie di Meta Tag che vengono utilizzati nel codice HTML (HyperText Markup Language). Quest’ultimo nacque per la formattazione e impaginazione di documenti ipertestuali. È il documento chiave ovvero il responsabile della struttura e dei contenuti presenti nella pagina. Attraverso il linguaggio HTML si potranno inserire testi, immagini, audio e video e linkare tra loro diverse pagine.
L’Heading 1 ha il compito di informare il lettore rispetto al topic principale della pagina web, anticipa quindi sinteticamente l’argomento che verrà trattato. A livello tecnico questo tag è inserito all’interno del < body >, il corpo della pagina, che in codice HTML contiene tutti i contenuti principali che il lettore vedrà.
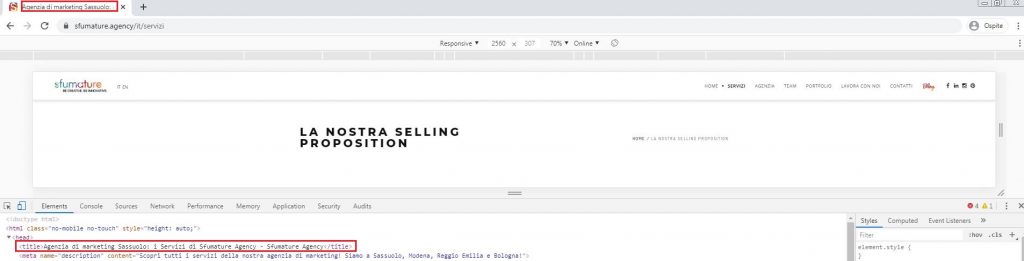
Ecco un esempio pratico dell’uso dell’H1 sul sito web di Sfumature Agency:

Questa struttura gerarchica degli argomenti facilita la comprensione dell’argomento trattato a Google e permette una migliore leggibilità del testo all’utente. Possiamo quindi considerare gli Headings come parte integrante della user experience (UX) di un sito web.
Differenza tra H1 e Title
Il tag H1 e il tag title sono entrambi inseriti nell’HTML di una pagina web, ma la posizione nel codice, la lunghezza, l’uso e l’utilità di ognuno è diversa.
Premessa: non possono essere più di un H1 o di un Tag Title per ogni pagina web.
LUNGHEZZA
Innanzitutto il tag title deve essere massimo 65 caratteri circa, mentre l’H1 può arrivare anche a 70.
POSIZIONE
Come scritto in precedenza l’Heading 1 si trova nel < body > della pagina, mentre il title deve essere sistemato nell'< head >.
Composizione di una pagina web:
< html> : racchiude tutta la pagina
< head >: contiene una serie di informazioni utili per la gestione della pagina
< body >: contiene gli elementi della pagina


Anche la funzione è diversa tra il tag H1 e il tag title. Il title sintetizza l’argomento chiave della pagina che compare tra i risultati di ricerca (SERP) di Google ed è quindi un ottimo aiuto per aumentare il CTR ovvero la frequenza di clic sulla nostra pagina da parte degli utenti. L’H1 va ad anticipare al lettore, una volta atterrato sulla pagina (ovvero dopo aver cliccato sul title in SERP), il topic del discorso.
Ottimizzazione del tag H1
Ecco alcuni consigli pratici e molto utili per ottimizzare al meglio l’H1 delle proprie pagine web:
- Differenziare H1 e Tag Title
- Non scrivere un H1 troppo lungo, rimanere sotto i 70 caratteri circa
- Utilizzare parole chiave
- Rendere l’Heading 1 distinguibile
- Utilizzare un solo H1 per pagina
P.s.: hai bisogno di ottimizzare il tuo sito web o il tuo e-commerce, ma la gestione della seo on-site non è il tuo forte? Vorresti aumentare velocemente il traffico al tuo portale?
Scopri i Servizi SEM (SEO+SEA) di Sfumature Agency!






